A bit about me.
My name's Dave and this is my corner of the world wide web where I like to document software and websites that I've made. I believe there's two elements to what I do; there's the code which makes up the back end that makes it all tick, and there's the interface that makes the back end usable and pleasant to use. In my mind, each have equal importance, one can't be without the other. Which is why, through learning how to code computer software and websites, I've found that I
Take a look at what I've made below!
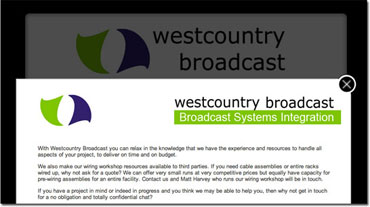
Westcountry Broadcast Website
During the summer of 2009 I redesigned and relaunched the company website for Westcountry Broadcase Ltd. The project meant redesigning the graphics that made up the look and feel of the website along with a brand new navigation structure.
The new design centreed around the home page which contains a slideshow displaying the companys' recent work and a vertical menu system. When a menu item is clicked, the home page looks as though a shadow has been cast over it and the page corresponding to the clicked menu item will gently appear over the home page in a pop up box. See the images below.
The site was coded using a combination of PHP, AJAX, Jquery and Javascript. The use of AJAX meant that each time a pop up box opened with new content, the page did not need to refresh creating a seamless experience for the user. Jquery and Javascript were used to power the fade animations when a pop up box.


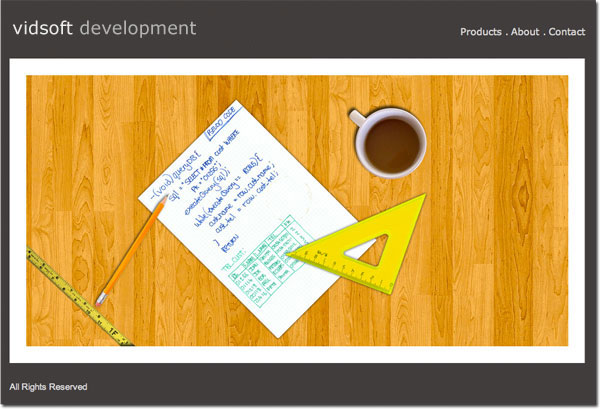
Vidsoft Development Website (In Development)
Vidsoft Development is the website used for showing off my iPhone and iPad apps. It's currently in development, however, the aspect of which I am most proud so far is the home page's dominating centre image. The aim for the image was to give a feeling of productivity and things being built while retaining a slight techie feel (hence the page of computer code designs I wrote out for the image!). I designed the image using Adobe Photoshop and went around my home finding objects such as the ruler, pencil and coffee cup to photograph for the image. Suffice to say, the coffee present in the image has since been drunk!

Flashlight iPhone App
My first iPhone App. This simple app takes advantage of the iPhone 4's built in LED Camera Flash and turns it into a handy torch. I found that a lot of similar apps available had a cluttered, badly designed user interface. Some even had text appear on screen saying "Light On" when the torch was in operation.I wanted to keep things simple, and thought that the simplest way to turn a torch on and off, a real torch, or otherwise, is through a switch. I went about designing a lightswitch from scratch using Photoshop, then decided to add some wallpaper to give it an authentic feel.

Button Tap iPhone Game
App number two. An addictive game where the user has to see how many times he or she can tap the big red button in 10 seconds. The user can then post their score to their Facebook wall form within the App. In terms of the app's user interface, the wooden background was a picture of someone's decking (which was in dire need of a good varnish!). This was soon overcome with some colour and contract adjustments in Photoshop. I made a red button in photoshop with the help of some beveling and gradient effects. Then there was just one thing missing. I felt the design was lacking something. It all seemed a bit to sterile so I decided to use some lighting to shine down from the top of the screen for effect. The result, I hope you'll agree, was excellent.
In terms of complexity, the game is simple, however from a technical viewpoint, the biggest challenge was integrating Facebook into the app. By linking with an API that Facebook provided, the user can connect to their Facebook account and post their highscore to their Wall without leaving the app.

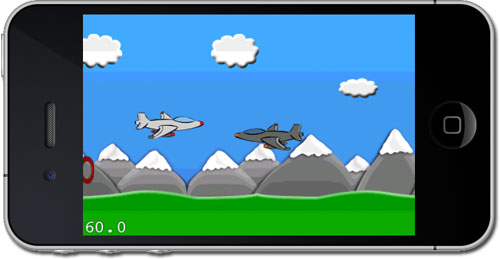
Fighter Jet iPhone Game (Still in Development)
This is the current brain child of mine, it's a 2D side scrolling fighter jet game. The player controls the altitude of the fighter jet by tilting the iPhone, rockets can be fired by tapping the screen and the angle the rocket shoots at will be determined by where the user taps the screen. It's yet to given a proper name, so for now I'm affectionately dubbing it "Fighter Jet" (Ideas on a postcard!) I designed everything you see in this game from scratch. I wanted a retro, cartoony look with bright vivid colours, and I'm pleased with the result so far, although I'm by no means calling it a finished design.
I'm happy with the way the Jet turned out. I think it adds a lot to the cartoony effect that I'm aiming for with the game. I'm especially pleased with the transparency effect on the window of the plane, a small touch, but I think it adds that little bit extra to it. The hills that scroll along are pleasing, although I'm still experimenting with different shades of green, and playing with different Satin effects on them. The one thing I'm not happy with, and I assure you it won't make it into the final release of the game, is the clouds! In testing, I find they act more as a visual distraction instead of contributing to the design of the game. I'm thinking of having a more gentle clouding effect, or perhaps scrapping the clouds from the design and giving the sky a gradient instead. The jury's still out! Again, ideas on a postcard!

All Rights Reserved